刷新一般指重新载入当前页面。本文先给出html页面刷新重载方法汇总,再给出示例。
html页面刷新重载方法汇总
一、javascript页面刷新重载的方法:
<a href="javascript:location.reload();">点击重新载入页面</a>
<a href="javascript:history.go(0);">点击重新载入页面</a>
<a href="javascript:location=location;">点击重新载入页面</a>
<a href="javascript:location=location.href;">点击重新载入页面</a>
<a href="javascript:location.replace(location);">点击重新载入页面</a>
<a href="javascript:location.replace(location.href);">点击重新载入页面</a>
<a href="javascript:location.assign(location);">点击重新载入页面</a>
<a href="javascript:location.assign(location.href);">点击重新载入页面</a>
<!--// 以下只支持ie -->
<a href="javascript:document.URL=location.href;">点击重新载入页面</a>
<a href="javascript:navigate(location);">点击重新载入页面</a>
<a href="javascript:document.execCommand('Refresh');">点击重新载入页面</a>使用按钮的方式如下
<script>
function reloadPage(){
window.location.reload();
}
</script>
<input type="button" value="重新加载页面" οnclick="reloadPage()" />二、html链接重新载入方法
<a href="">点击重新载入页面</a> <a href="页面本身">点击重新载入页面</a>
三、实现html页面自动刷新
1. 页面自动刷新:
<meta http-equiv="refresh" content="10">
注:content="10"其中的数字表示刷新间隔的秒数
2.跳转到指定页面:
<meta http-equiv="refresh" content="10;url=你的网站地址">
3.页面自动刷新js版:
<script language="JavaScript">script">
setTimeout(function(){location.reload()},1000); //指定1秒刷新一次
</script>示例
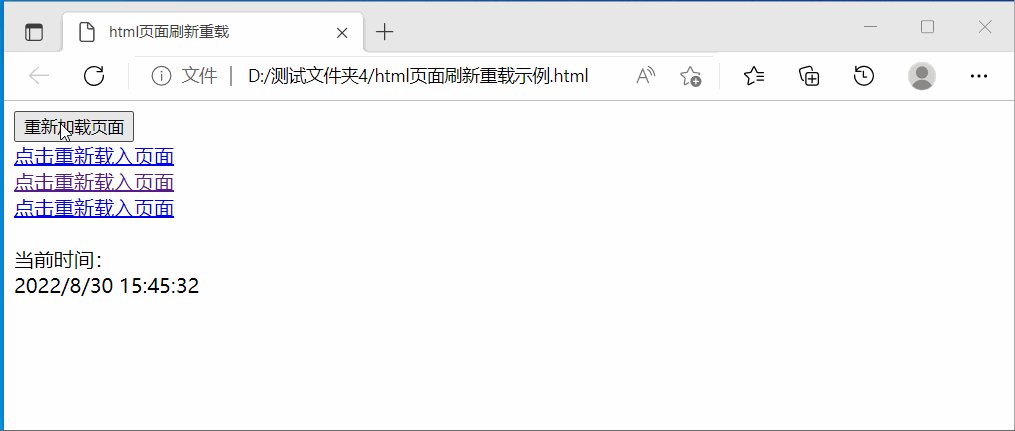
例1、先给出一个简单的示例效果
点击网页上的按钮或链接,显示的时间的变化了——因为页面刷新了,相当页面重新打开了。

HTML页面重载,源码如下:
<html>
<head>
<meta charset="UTF-8">
<title>html页面刷新重载</title>
<script>
function getD1(){
var date=new Date();
var d1=date.toLocaleString();
document.getElementById("times").innerHTML =d1;
}
function reloadPage(){
window.location.reload();
}
</script>
</head>
<body onload = getD1()>
<input type="button" value="重新加载页面" onclick="reloadPage()" />
<br/>
<a href="javascript:location.reload();">点击重新载入页面</a>
<br/>
<a href="">点击重新载入页面</a>
<br/>
<a href="html页面刷新重载示例.html">点击重新载入页面</a>
<br/>
<br/>
当前时间:
<div id="times">/div>
</body>
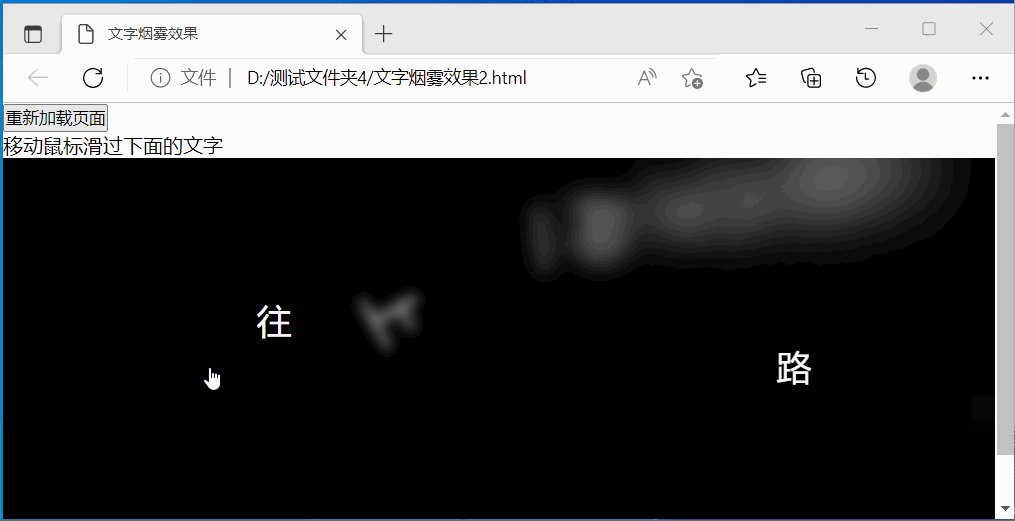
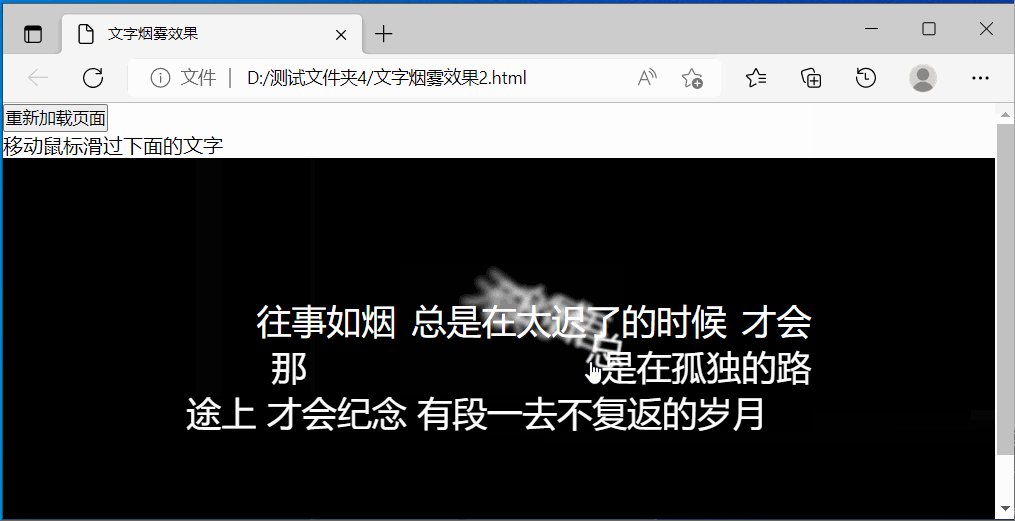
</html>例2、下面再给出一个例子(仅使用了按钮的方式)
先看效果
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字烟雾效果</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
div{
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: rgb(0, 0, 0);
overflow: hidden;
}
.text{
position: relative;
width: 500px;
text-indent: 2em;
color: rgb(255, 255, 255);
font-size: 28px;
cursor: pointer;
user-select: none;
text-align: justify;
}
.text span{
position: relative;
display: inline-block;
transform-origin: bottom;
text-indent: 0;
}
.text .move{
animation: up 2s linear forwards;
}
@keyframes up{
100%{
opacity: 0;
filter: blur(20px);
transform: translate(600px,-500px) rotate(360deg) scale(5);
}
}
</style>
</head>
<body>
<input type="button" value="重新加载页面" onclick="reloadPage()" >
<p> 移动鼠标滑过下面的文字</p>
<div>
<p class="text">往事如烟 总是在太迟了的时候
才会珍惜 那一种无奈的感悟 总是在孤独的路途上
才会纪念 有段一去不复返的岁月 </p>
<div>
<script>
var txt = document.querySelector(".text");
txt.innerHTML = txt.textContent.replace(/\S/g,"<span>$&</span>");
var arr = document.querySelectorAll("span");
arr.forEach(function(temp){
temp.addEventListener('mouseover',()=>{
temp.classList.add('move');
console.log('666');
})
})
//重载页面
function reloadPage() {
window.location.reload();
}
</script>
</body>
</html>谢谢赞赏
(微信扫一扫或长按识别)


 iT猫itcat.cn
iT猫itcat.cn