标签定义及使用说明
object-fit 属性指定元素的内容应该如何去适应指定容器的高度与宽度。
object-fit 一般用于 img 和 video 标签,一般可以对这些元素进行保留原始比例的剪切、缩放或者直接进行拉伸等。
您可以通过使用 object-position 属性来切换被替换元素的内容对象在元素框内的对齐方式。
默认值: fill
继承: 无
动画: 无
版本: CSS3
JavaScript 语法: object.style.objectFit="cover"
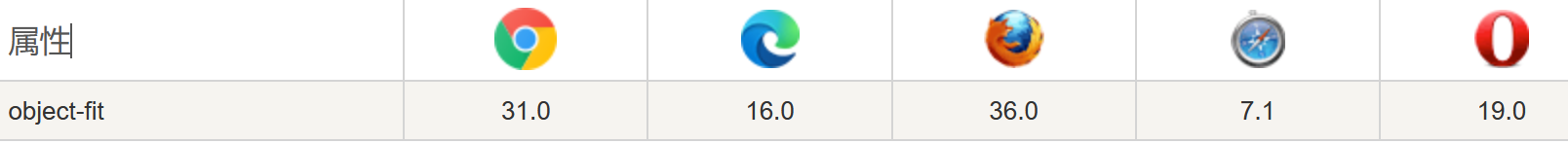
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
语法:
object-fit: fill|contain|cover|scale-down|none|initial|inherit;
属性值
fill =默认,不保证保持原有的比例,内容拉伸填充整个内容容器。 尝试一下 »
contain =保持原有尺寸比例。内容被缩放。 尝试一下 »
cover =保持原有尺寸比例。但部分内容可能被剪切。 尝试一下 »
none =保留原有元素内容的长度和宽度,也就是说内容不会被重置。 尝试一下 »
scale-down =保持原有尺寸比例。内容的尺寸与 none 或 contain 中的一个相同,取决于它们两个之间谁得到的对象尺寸会更小一些。 尝试一下 »
initial =设置为默认值,关于 initial
inherit =从该元素的父元素继承属性。

谢谢赞赏
(微信扫一扫或长按识别)


 iT猫itcat.cn
iT猫itcat.cn