使用flex布局实现了页脚始终在容器底部。
这几天在做一个页面时用到了Grid网格布局,突然想到,用Grid布局实现粘性页脚貌似更简单啊。
什么是Grid网格布局
Grid布局能将一个页面划分为几个主要区域,并可定义这些区域的大小、位置、层次等关系。
Grid布局与Flex布局的区别
Grid布局与Flex布局有一定的相似性,也存在区别。
flex布局可以看作单维布局(沿横向或纵向),而Grid布局可看作二维布局(沿横向和纵向)。
grid-template-rows和grid-template-columns属性
grid-template-rows属性定义Grid布局内项目每一行的行高,grid-template-columns属性定义每一列的列宽
除了使用绝对单位,也可以使用百分比
fr单位
fr(fraction)是Grid布局中引入的一种新的长度单位。它表示Grid布局中剩余空间的一部分。
比如:1fr=100%的剩余空间,.25fr=25%的剩余空间。
当fr大于1的时候,则会重新计算比例来分配。
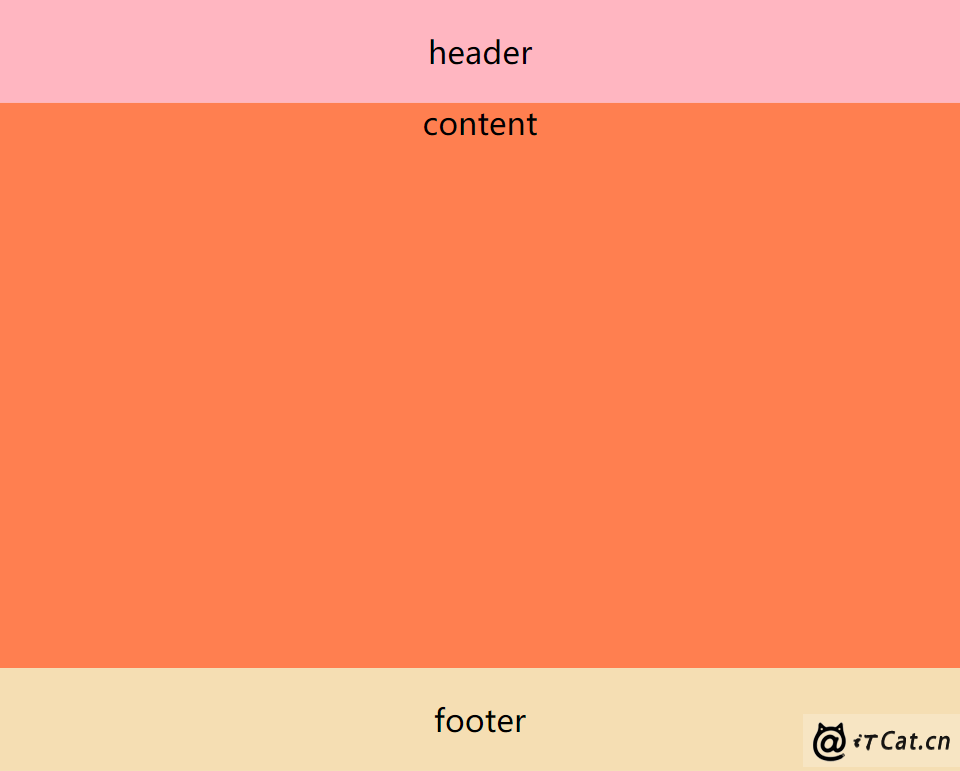
footer保持在页面的最底部
页面在垂直方向上,分成三部分:header、content、footer。不管content有多少内容,footer始终在容器底部
直接贴出代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
* {
margin: 0;
padding: 0
}
body {
display: grid;
min-height: 100vh;
grid-template-rows: auto 1fr auto;
}
</style>
</head>
<body>
<header>header</header>
<section>content</section>
<footer>footer</footer>
</body>
</html>
谢谢赞赏
(微信扫一扫或长按识别)


 iT猫itcat.cn
iT猫itcat.cn