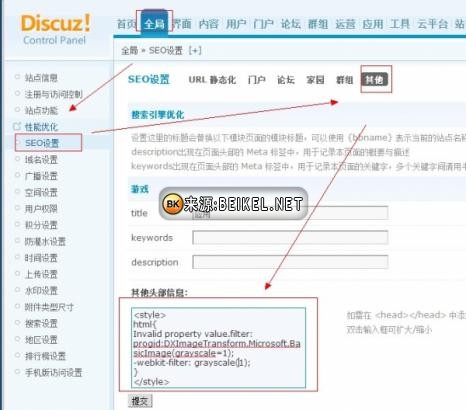
在 后台 - SEO设置 - 其他 - 其他头部信息 贴入此段代码!(非IE浏览器)
<style> html{ Invalid property value.filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1); } </style>

只让门户首页变灰!
/** portal::index **/ html{ Invalid property value.filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1); -webkit-filter: grayscale(1); } /** end **/
复制代码
写在 \template\default\common\module.css 最下边 后台更新缓存,此为门户首页变灰色!
论坛首页的话 把 以上代码 /** portal::index **/ 改成 /** forum::index **/ 其他不变
兼容所有浏览器的代码方法
<style> html{filter: grayscale(100%);-webkit-filter: grayscale(100%);-moz-filter: grayscale(100%);-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(1);} </style>

谢谢赞赏
(微信扫一扫或长按识别)


 iT猫itcat.cn
iT猫itcat.cn