
测试环境:
全新安装DZ3,UTF8简体中文版,清空浏览器所有缓存后测试。IE9、chrome有问题,IE6下没问题。其他没测试
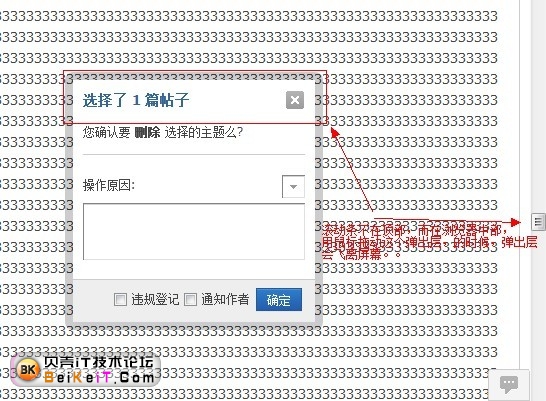
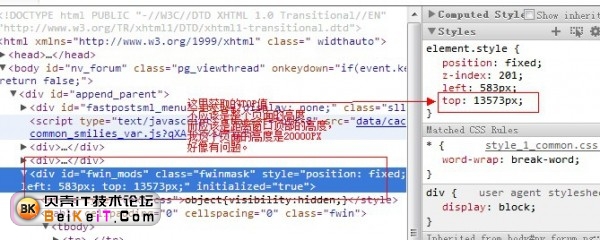
详情见截图。
就是点击:删除、推送、DIY弹出层等各种弹出层的时候,如果我们当前正在浏览至页面中间(滚动条不是在顶部)的时候,拖动浮动层,这个层会获取并定位至TOP整个页面的高度,而不是窗口的高度,这样,这个层就飞出窗外了。。。

简单方法
直接下载http://www.discuz.net/static/js/common.js 这个到自己网站里覆盖修复即可。
static/js/common.js
手动操作方法
找到common.js文件的1129,1130,1131行,
内容如下:
var sxy = fetchOffset(menuObj);
JSMENU['drag'][2] = parseInt(sxy['left']) || 0;
JSMENU['drag'][3] = parseInt(sxy['top']) || 0;
上面三行,替换为下面的二行
JSMENU['drag'][2] = parseInt(menuObj.style.left);
JSMENU['drag'][3] = parseInt(menuObj.style.top);
谢谢赞赏
(微信扫一扫或长按识别)


 iT猫itcat.cn
iT猫itcat.cn